Monday, July 6, 2009
Is your blog cross-browser compatible?
People usually design a website or a blog for one specific browser, and that is the browser they use to navigate. Should they load the site on a different browser, however, it is probable that some unpleasant surprises will appear.
Most of the new websites are based on Cascading Style Sheets (CSS), a technique that allows developers to have more control over the look and feel of the pages, making sure that the elements are consistent throughout the site.
Unfortunately not all browsers interpret CSS commands on the same way, creating discrepancies such as misaligned sidebars, overlapping text and the like. The only way to solve the problem is to test your website on the many different browsers that people might use to access it.
Now, installing on your computer a version of every single browser out there would be time consuming, to say the least. What if you could find a service that takes screenshots of your site in different browsers and report them back to you?
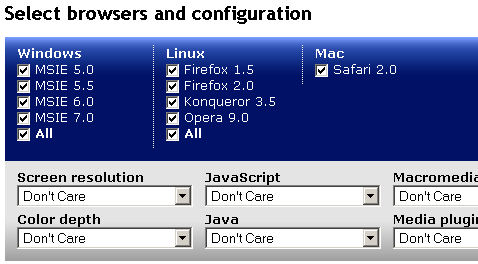
That is exactly what Browsershots.org does. All you need to do is to type the URL of your site, select the browsers you want to test and wait some minutes to see the screenshots. The service includes all the versions of IE, Firefox, Safari and Opera and you can even select different screen resolutions.
No comments:
Post a Comment